色の指定
AviSynth における色の指定方法 †
AviSynth で色の指定を行う方法には、以下の 3 つがあります。
プリセット †
AviSynth v2.5.5 から、プリセットを使った色指定が可能になりました。たとえば青色なら color_blue、赤色なら color_red といったように、数値ではなくプリセット名で指定します。
プリセットは、AviSynth のインストール時にプラグインのオートローディング用のディレクトリにインストールされる colors_rgb.avsi というファイルの中で定義されています。利用可能なプリセット名については、ColorPresets を参照してください。
- 使用例
# 背景色が青のクリップを生成 BlankClip(width=320, height=60, color=color_blue) # 文字色が赤、文字の縁の色が白のテロップを追加 Subtitle("Specify colors with presets", align=5, text_color=color_red, halo_color=color_white)
16 進数 †
HTML における色指定と同様に 16 進数を使って色を指定することもできます。
AviSynth では、数字の先頭に $ 記号を付けると 16 進数として扱われるようになります。# 記号ではない点に注意してください。# は、AviSynth ではコメント用の記号として使用されているからです。
上 2 桁に R の値、真ん中の 2 桁に G の値、下 2 桁に B の値を、それぞれ 16 進数で指定します。上の例($FFA500)は (R, G, B) = (FF, A5, 00) で、それぞれ 10 進数に変換すると (R, G, B) = (255, 165, 0) になります 。
- 使用例 1
# 16 進数で背景色を指定 BlankClip(width=320, height=60, color=$FFA500) # $FFA500: オレンジ色
背景色を指定するパラメータの color に 16 進数で $FFA500 を指定すると、オレンジ色のビデオクリップが得られます。
- 使用例 2
# 背景色が青のクリップを生成 BlankClip(width=320, height=60, color=$0000ff) # 文字色が赤、文字の縁の色が白のテロップを追加 Subtitle("Specify colors with presets", align=5, text_color=$ff0000, halo_color=$ffffff)プリセットの使用例と同じ色を 16 進数で指定すると、このようなになります。
10 進数 †
RGB それぞれの 10 進数値を元に 10 進数で指定することも可能です。10 進数で指定する場合は、以下の計算式で RGB 値を算出する必要があります。
R*65536 + G*256 + B
たとえば (R, G, B) = (255, 165, 0) なら、
255*65536 + 165*256 + 0 = 16753920
となります。
- 使用例
# 10 進数で背景色を指定 BlankClip(width=320, height=60, color=16753920) # BlankClip(width=320, height=60, color=$FFA500) と同じ
10 進数で指定しても、上記の 16 進数の使用例 1 と同様の結果が得られます。BlankClip(width=320, height=60, color=255*65536 + 165*256 + 0)
実引数として計算式を直接指定することも可能です。
10 進数の RGB 値を算出する関数 †
上の計算式を関数化してみました。RGB それぞれの値(10 進数)を実引数に指定すれば、関数内部で 10 進数の RGB 値に変換して返します。
# rgb 関数
function rgb(int r, int g, int b)
{
return (r * 65536) + (g * 256) + b
}
# 使用例: (R, G, B) = (255, 165, 0)
BlankClip(width=320, height=60, color=rgb(255, 165, 0))
カラーピッカーの紹介 †
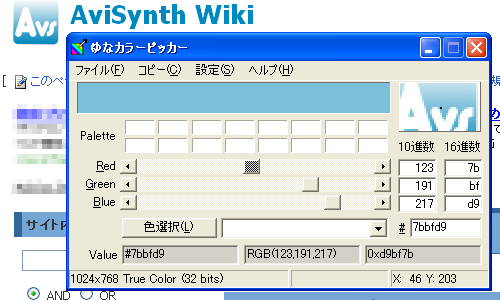
指定したい色の RGB 値を得るには、カラーピッカーを使うと便利でしょう。ここでは、フリーのカラーピッカー「ゆなカラーピッカー」を紹介します。
ゆなカラーピッカーは、スクロールバーや 10 進数や 16 進数で色を作成したり、スポイトツールで画面上の色を取得することができ、またその RGB 値を 16 進数などで得ることができます。